Интернетте бағдарламалау тілдерінің бірі болып табылатын HTML тілі, тэгтері, атрибуттары
туралы жалпы түсінік беру
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Интернетте бағдарламалау тілдерінің бірі болып табылатын HTML тілі, тэгтері, атрибуттары
туралы жалпы түсінік беру

HTML ТІЛІНІҢ КӨМЕГІМЕН WEB- ПАРАҚТАРДЫ ҚҰРУ

Сабақтың мақсаты:
тілдерінің бірі болып табылатын
HTML тілі, тэгтері, атрибуттары
туралы жалпы түсінік беру
мен белсенділіктерін арттыру

Мазмұны
HTML тіліне кіріспе
HTML тілінің негізгі
ұғымдары
Мәтіндерді безендіру
HTML тілінің тэгтік үлгісі
Кестелерді тұрғызу
HTML тэгтерінің
атрибуттары
Графика мен мультимедианы
web -параққа қою
Фреймдерге бөлу

ТІЛІНЕ КІРІСПЕ

JavaScript тілі
HTML тілі
PHP тілі
Flash
бағдарламасы
Интернетте бағдарламалау

Интернеттің қазіргі дамуы 90-жылдар басында компьютерлер арасында мәлімет алмасудың жаңа хаттамасы (protocol) пайда болғаннан кейін басталды. Бұл хаттама HTTP ( Hyper Text Transfer Protocol - гипермәтінді тасымалдау хаттамасы ) деп аталған болатын

Осы хаттамамен қатар НТТР серверлерінің кеңейтілген желілері болып табылатын, Интернет арқылы файлдар тасымалдай алатын World Wide Web қызмет бабы (WWW немесе тек Web) пайда болды

World Wide Web сөзі қазақ тіліне кеңейтілген бүкіләлемдік өрмек болып аударылады

HTML (Hyper Text Markup Language) – гипермәтінді белгілеу тілі . Ол кәдімгі мәтіндерді Web - парақтар түрінде бейнелеуге арналған ережелер
жиынын анықтайды.

Бұл файлдардың басым көпшілігі Web- парақтар түрінде HTML тілінде жазылған арнаулы файлдар түрінде болды

HTML тілінің
мағынасы мен атқаратын
қызметін оның атынан анықтауға болады

Осы файлдарды НТТР серверлерінде (Web- тораптарында) орналастыру жолымен Web-парақтар қалың көпшілік пайдалатындай түрінде интернетте жарияланады

Web-парақтар мазмұны әр түрлі бола береді және олар әр түрлі тақырыптарды қамтиды, бірақ олардың бәрінің де негізгі жариялану, яғни жазылу тілі HTML болып табылады

HTML ТІЛІНІҢ НЕГІЗГІ ҰҒЫМДАРЫ

Гипермәтін – қосымша элементтерді басқару мақсатында ішіне арнаулы код, яғни екпінді элемент орналасқан мәтін. Ол мәтін ішіне дыбыс, сурет, мәтінді безендіру, пішімдеу істерін орындауды белгілейтін сөздер орналасады.

Сөзді ерекшелеп белгілеу – келесі көрсетілген құжат бөлігі қалай бейнеленетіндігін анықтайтын айрықша кодты енгізу

Гиперсілтеме – парақ элементтерінің ортасында гиперсілтеме көрсетілген мәтінмен немесе суретпен, кейбір объектілермен немесе адрестермен байланыс жасайды

Гиперсілтемені анықтау үшін:

HTML ТІЛІНІҢ ТЭГТЕРІ (командалары)

HTML тілінің бастапқы мәтінді белгілейтін командалары тэг (tag) деп аталады
 ) символымен аяқталады" width="640"
) символымен аяқталады" width="640"
Тэг символдар тізбегінен тұрады. Барлық тэг «кіші» ( символынан басталады да, «үлкен» () символымен аяқталады

HTML тіліндегі әрбір тэг бір арнаулы қызмет атқарады

Ашылатын бұрыштық жақшадан соң команда аты болып табылатын түйінді сөз – тэг орналасады

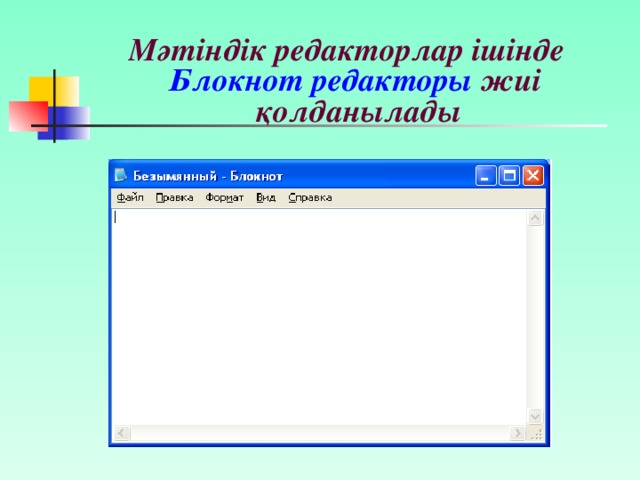
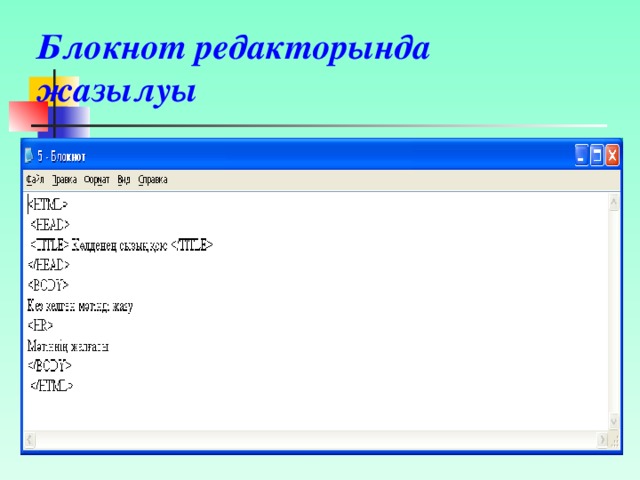
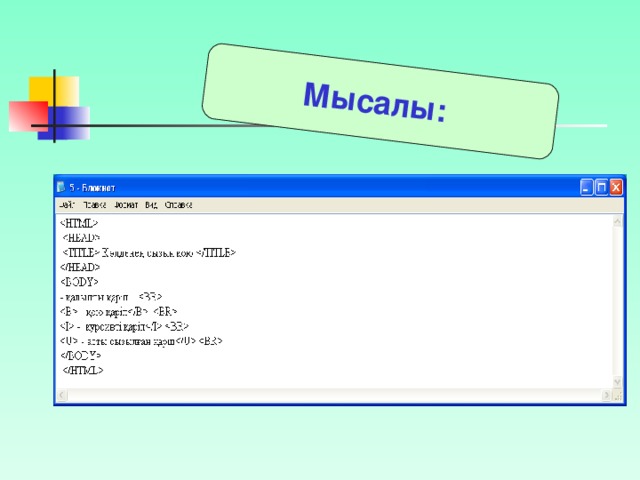
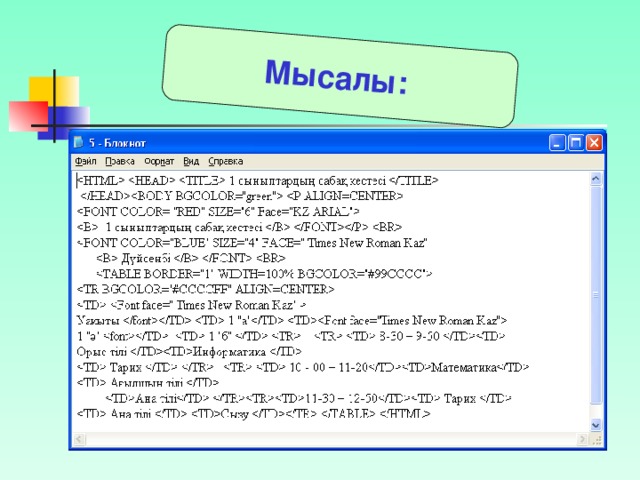
Мәтіндік редакторлар ішінде Блокнот редакторы жиі қолданылады
 Сәрсенбі күнгі сабақ кестесі" width="640"
Сәрсенбі күнгі сабақ кестесі" width="640"
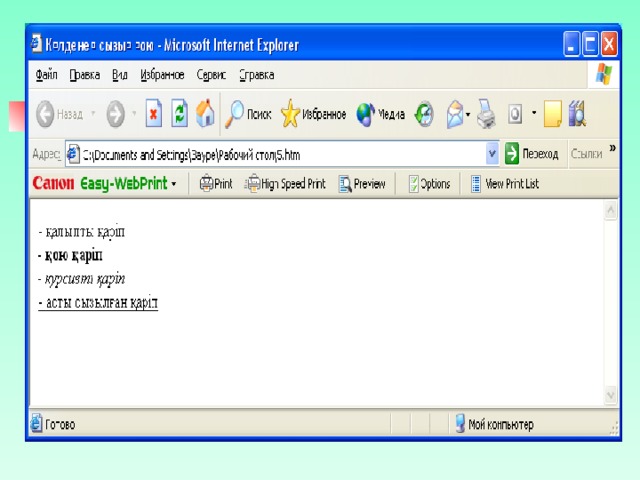
Блокнот редакторында тэгтерді браузермен қарау
Блокнот редакторы
терезесінде
төмендегі көрсетілген
қарапайым
HTML файлының
мәтінін теру керек:
алғашқы
HTML файлы / TITLE
Сәрсенбі күнгі сабақ кестесі

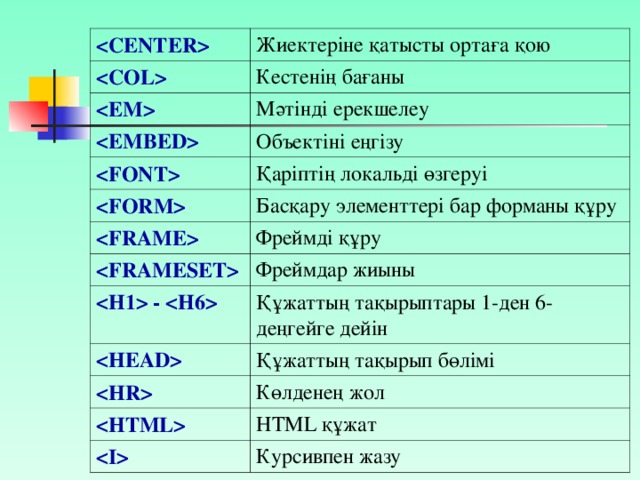
HTML тілінің жиі кездесетін элементтері
Элемент
Атқаратын қызметі
Қою қаріппен жазу
Барлық құжатқа үнсіз келісім бойынша қаріптің өлшемін беру
Барлық параққа фондық дыбыс қою
Базалық қаріптен үлкенірек қаріпті мәтінге беру
Құжаттың денесі
Бос жол қою
Батырма
Кестеге не суретке тақырып беру

Жиектеріне қатысты ортаға қою
Кестенің бағаны
Мәтінді ерекшелеу
Объектіні еңгізу
Қаріптің локальді өзгеруі
Басқару элементтері бар форманы құру
Фреймді құру
Фреймдар жиыны
-
Құжаттың тақырыптары 1-ден 6-деңгейге дейін
Құжаттың тақырып бөлімі
Көлденең жол
HTML құжат
Курсивпен жазу

Қалқымалы фрейм
Қабат
Кескін, видеоролик, анимация қою
Еңгізу элементі
Форманың элементіннің жазуы
Қабат
Тізімнің жолдары
Құжаттар арасындағы қатынасты анықтау
Жүгіртпе жол
Меню тізімін құру
Көп колоналы мәтін
Бос жолды алып тастау
Құжатқа тәуелсіз объектіні қосу
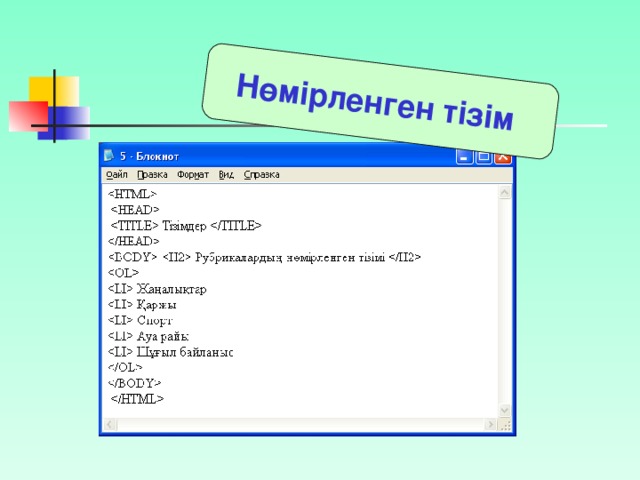
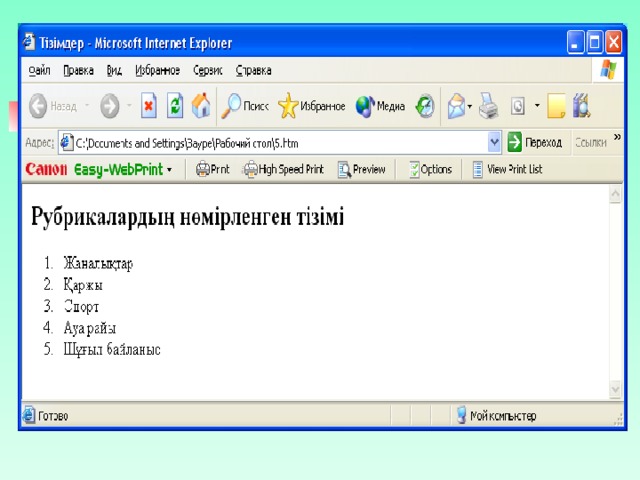
Нөмірленген тізімді қосу
Мәтіннің абзацы

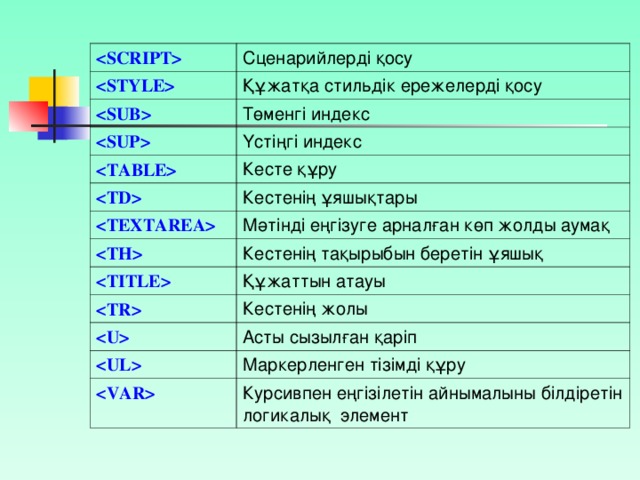
Сценарийлерді қосу
Құжатқа стильдік ережелерді қосу
Төменгі индекс
Үстіңгі индекс
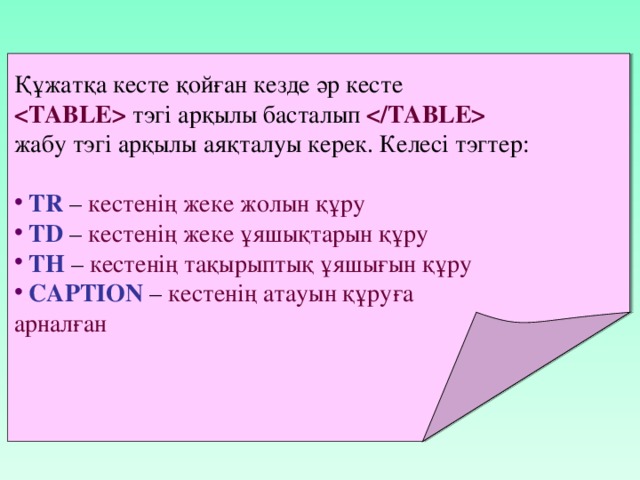
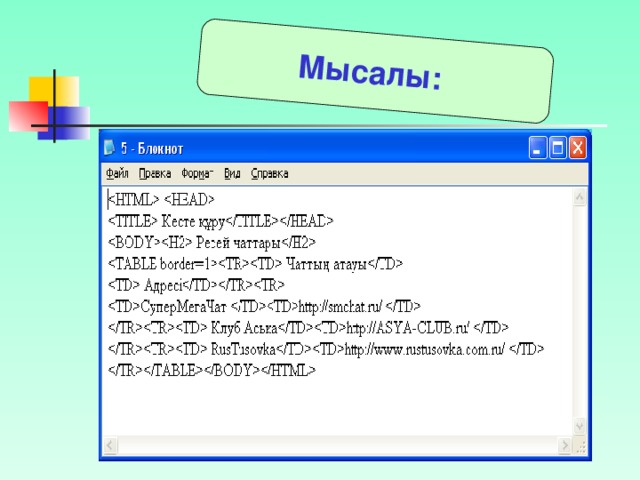
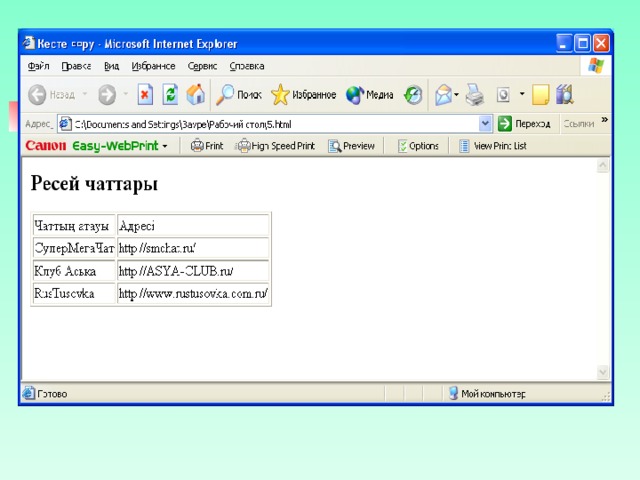
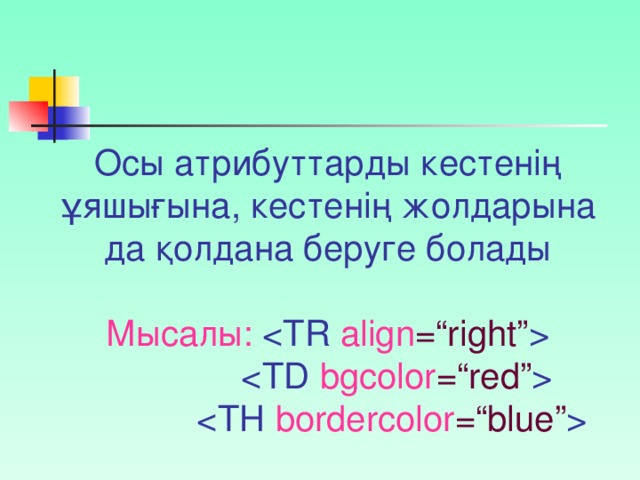
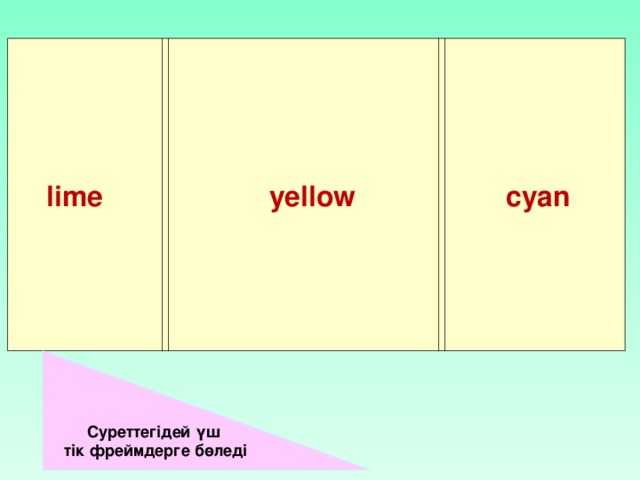
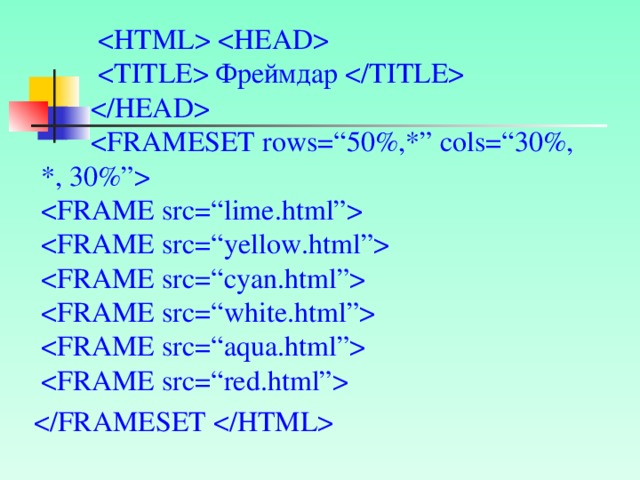
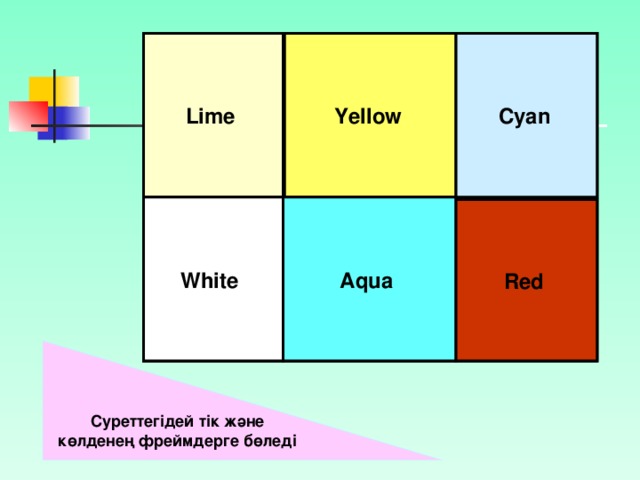
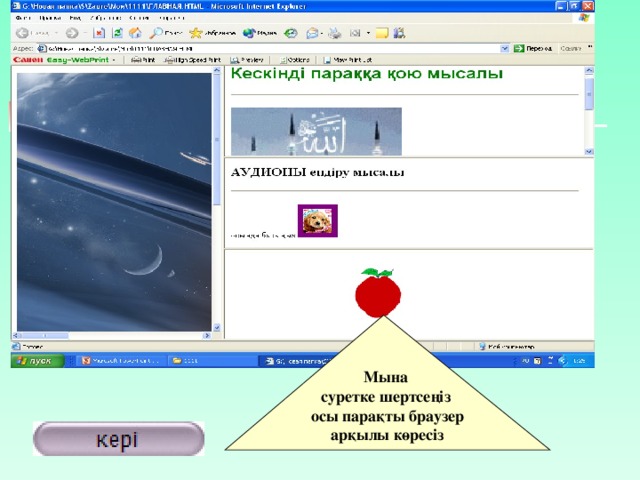
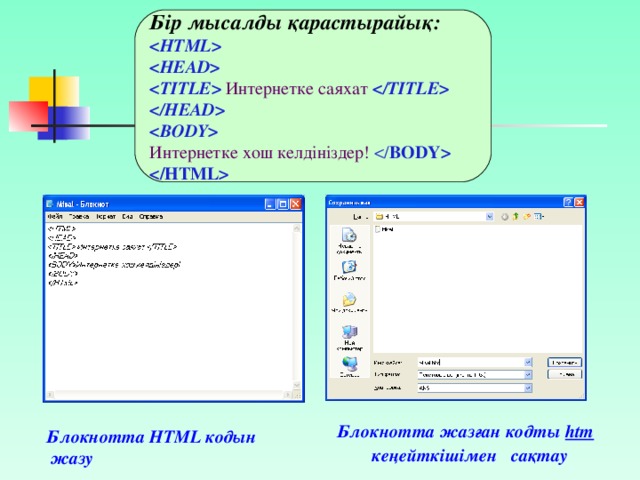
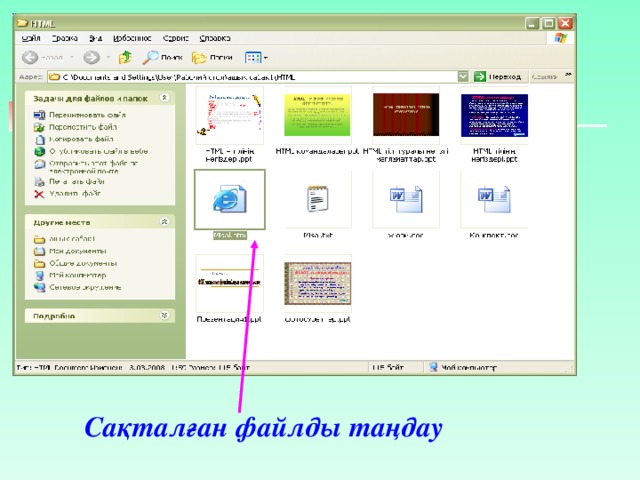
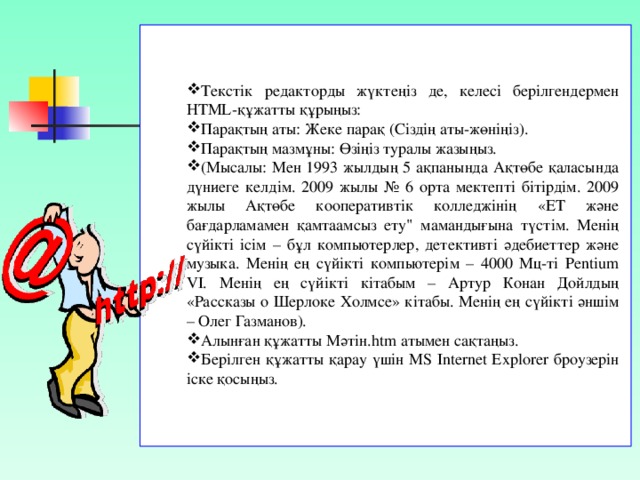
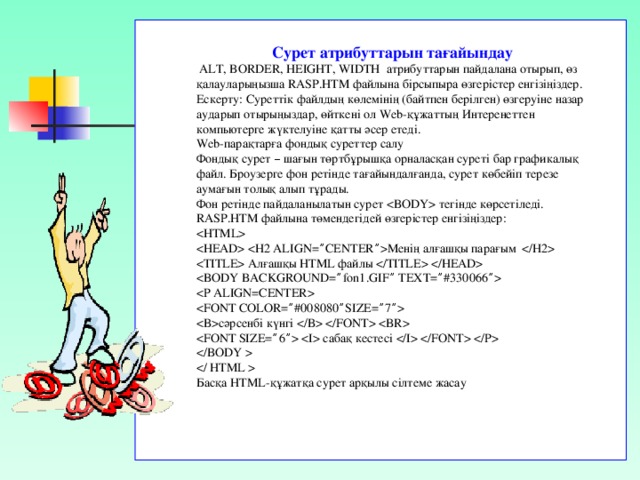
Кесте құру Кестенің ұяшықтары Мәтінді еңгізуге арналған көп жолды аумақ Кестенің тақырыбын беретін ұяшық Құжаттын атауы Кестенің жолы Асты сызылған қаріп Маркерленген тізімді құру Курсивпен еңгізілетін айнымалыны білдіретін логикалық элемент ТЭГТЕРДІҢ АТРИБУТТАРЫ Тэг атрибуттары Көбінесе ашылу тэгіне әсер ететін түрлендірулер атрибуттары болады. Атрибуттар немесе сипаттамалар – тэг атауынан және бір-бірінен бос орын арқылы бөлініп жазылған қосымша түйінді сөздерден тұрады Көбінесе атрибуттардың мәнін жазу керек болады. Атрибут мәні – оның түйінді сөзінен теңдік « = » белгісі арқылы бөлініп жазылады. Атрибут мәні (“”) алынып жазылуы тиіс, бірақ та оны қолданбай-ақ қоюға болады. Ал жабу тэгінде атрибуттар болмайды. МӘТІНДІ БЕЗЕНДІРУ Мәтінді абзацтарға бөлу Оның ең қарапайым жолы ашу тэгін және жабу тэгтарын қолдану Мысалы: Абзацтарға бөлу Бірінші абзац Екінші абзац Блокнот редакторында жазылуы Абзацқа бөліп жазған мәтінді Браузер арқылы ашып қарау терезесі Мәтінге көлденең сызық қою Оның ең қарапайым жолы тэгін қолдану Мысалы: Көлденең сызық қою Кез келген мәтінді жазу Мәтіннің жалғасы Блокнот редакторында жазылуы Көлденең сызықты мәтінге қою Қаріптің жазылуын беру Оның ең қарапайым жолы , , тэгтерін қолдану Бұндағы: Мысалы: Жиі кездесетін түстердің кодтары мен аттары Түс Түстің аты Қара Black Қара көк Он алтылық код Navy 000000 Түс Ашық сұр Қара жасыл Silver 000080 Түстің аты Көк Көгілдір Қызыл Blue c0c0c0 Green Он алтылық код Red Жасыл 008000 0000ff Күлгін қызыл Teal Lime 008080 Қара сұр Fuchsia ff0000 00ff00 Сары Gray ff00ff Yellow 808080 Ақ ffff00 White ffffff FONT элементінің атрибуттары Мысалы: face = “Arial” size = “7” color = “red” Мәтін Бұл қаріптің өлшемі 7, түсінің қызыл және Arial екендігін білдіреді Ал bgcolor =“#ffffff” жазуы құжаттың фонының түсінің ақ екендігін көрсетеді Тізімдер Тізімнің тақырыбы міндетті емес элемент болып табылады және ол тэгі арқылы беріледі. Тізімнің құрамы жолдардан тұрады және әрбір жол тэгі арқылы беріледі. - анықтамалар тізімі Маркерленген тізім Үнсіз келісім бойынша маркерлер қара боялған дөңгелекше тәріздес болады, бірақ оның формасын өзгертуге болады. Ол үшін type атрибуты қолданылады. Мысалы, оның келесі мәндері бар: Нөмірленген тізім Мысалы, нөмірленген тізімнің түрлері: type = 1 - араб цифрларымен нөмірлеу type = А – латынның үлкен әріптерімен type = а – латынның кіші әріптерімен type = І – римнің цифрлерінің үлкен сандарымен type = і – римнің цифрлерінің кіші сандарымен КЕСТЕЛЕРДІ ҚҰРУ Құжатқа кесте қойған кезде әр кесте жабу тэгі арқылы аяқталуы керек. Келесі тэгтер: арналған Мысалы: Кестенің жалпы параметрлері: ( TABLE тэгіне қолданылатын атрибуттар) Осы атрибуттарды кестенің ұяшығына, кестенің жолдарына да қолдана беруге болады Мысалы: Мысалы: Нәтижесі: Графика мен мультимедианы web - параққа қою Web -ке арналған графикалық файлдардың форматтары Кескінді параққа қою Оның ең қарапайым жолы Сурет арқылы аудио не видео файлға сілтеме жасау Мына суретке шертсе видео файл ойнатылады Келесі ойнатқыш терезесі шығады ФРЕЙМДЕРГЕ БӨЛУ Оның ең қарапайым жолы тэгінің орнына тэгін қолдану Ал фреймнің ішіндегілері тэгі арқылы анықталады Мысалы: Тік фреймдар тэгіне қолданылатын атрибуттар lime yellow cyan C уреттегідей үш тік фреймдерге бөледі Тік және көлденең фреймдердің бірге қолданылуына мысал: Фреймдар Lime Yellow Cyan Yellow Lime Yellow Cyan Cyan Lime White Aqua Aqua White White Aqua Red Red Red C уреттегідей тік және көлденең фреймдерге бөледі Мына суретке шертсеңіз осы парақты браузер арқылы көресіз Практикалық жұмыстар мен бақылау сұрақтары Бір мысалды қарастырайық: Интернетке саяхат Интернетке хош келдініздер! BODY Блокнотта жазған кодты htm кеңейткішімен сақтау Блокнотта HTML кодын жазу Сақталған файлды таңдау жалпы тақырып терезе тақырыбы 1 1-ші деңгейдегі бос тақырып мәтіні / H 1 2 2-ші деңгейдегі ішкі тақырып мәтіні / H 2 абзац басы тәгі, жол арасына бос орын қалдырады. горизанталь сызықтан кейінгі мәтін Тәгтердің қосарланып жазылуына мысалдар: … … … HTML -тәгтерінің жалқы жазылуы: HTML -тілінің атрибуттар арқылы жазылуы: ... ... Бақылау сұрақтары: Қ атені тап Сәйкестікті тап Дүниежүзілік өрмек html Нөмірленбеген тізімдер img src="fon.gif" Сырғымалы жолдар th ... Гипертексті белгілеу тілі WWW html құжат құрылымы br құжат бетіне сілтеме center 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. графикалық бейне қою html текст marquee world wide web тексті абзацтарға бөлу үш бөлімнен тұрады 1992 жылы пайда болды a href=" файл аты" a кестенің бағандары ортасыны туралау ul ... 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 1. html тілінің алғашқы нұсқасын Еуропадағы ең кіші қарапайым тіршіктер физика лабороториясыны? қызметкері Тимом Бернерсом-Ли жасаған болатын. 2 . Интернет желісімен жұмыс істеу үшін тышқан, пернетатта, монитор қажет. 3. Ең көп тараған броузерлер ТСР және ІР. 4. html тілінің тегалары блокнотта жазылады. 5. Web парақтар пішімінің кеңейтілуі . htm "И? жо?" Тапсырманы орында Кесте жасау 1. Блокнот программасын іске қосыңыздар. 2. келесі мәтін жолдарын теріңіздер. Сабақ кестесі Сабақ кестесі Сурет атрибуттарын тағайындау ALT, BORDER, HEIGHT, WIDTH атрибуттарын пайдалана отырып, өз қалауларыңызша RASP.HTM файлына бірсыпыра өзгерістер енгізіңіздер. Ескерту: Суреттік файлдың көлемінің (байтпен берілген) өзгеруіне назар аударып отырыңыздар, өйткені ол Web-құжаттың Интеренеттен компьютерге жүктелуіне қатты әсер етеді. Web-парақтарға фондық суреттер салу Фондық сурет – шағын төртбұрышқа орналасқан суреті бар графикалық файл. Броузерге фон ретінде тағайындалғанда, сурет көбейіп терезе аумағын толық алып тұрады. Фон ретінде пайдаланылатын сурет тегінде көрсетіледі. RASP.HTM файлына төмендегідей өзгерістер енгізіңіздер: Алғашқы HTML файлы сәрсенбі күнгі сабақ кестесі Басқа HTML- құжатқа сурет арқылы сілтеме жасау Пожалуйста, введите ваш Email. Если вы хотите увидеть все свои работы, то вам необходимо войти или зарегистрироваться
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после
добавления Вами Вашей работы на сайт




















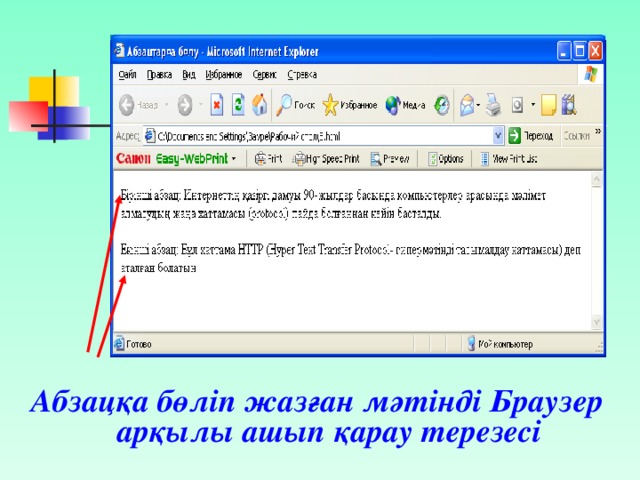
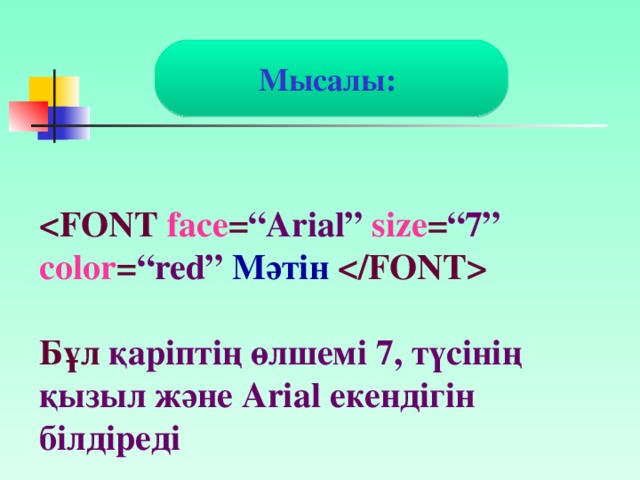
 жазуы құжаттың фонының түсінің ақ екендігін көрсетеді" width="640"
жазуы құжаттың фонының түсінің ақ екендігін көрсетеді" width="640"


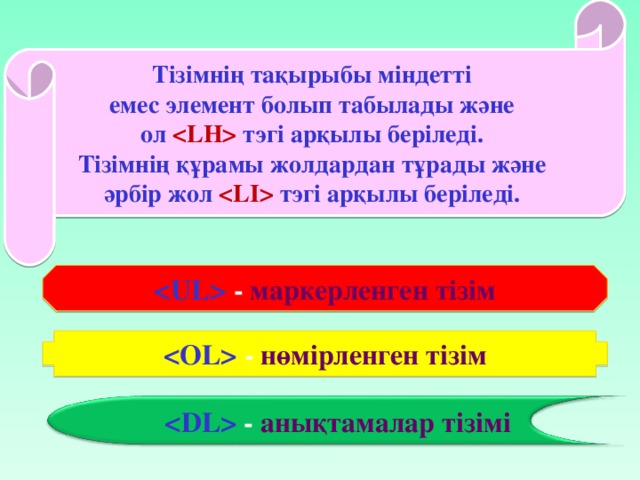
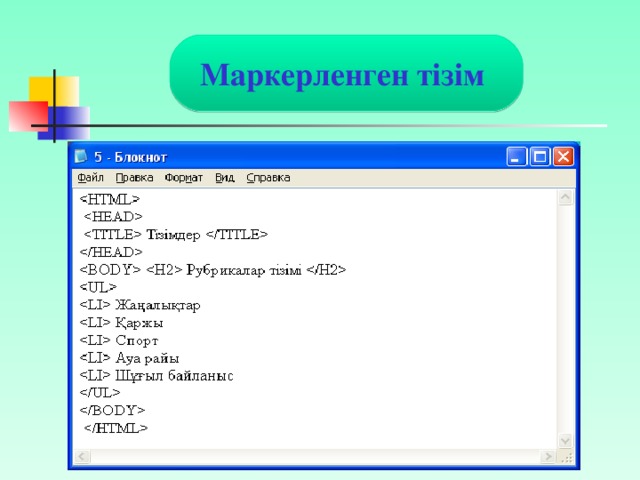
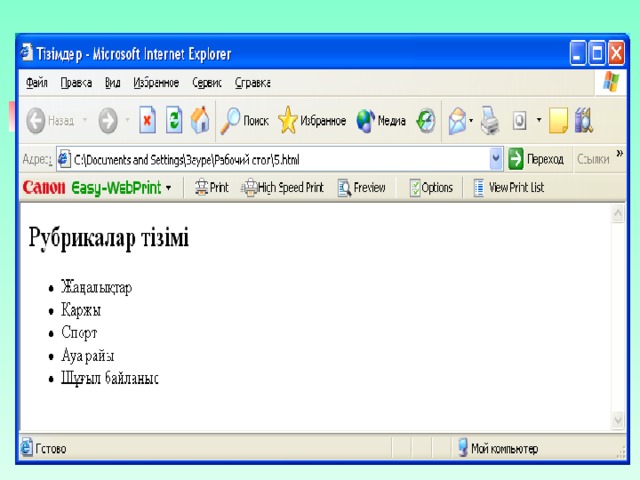
- маркерленген тізім
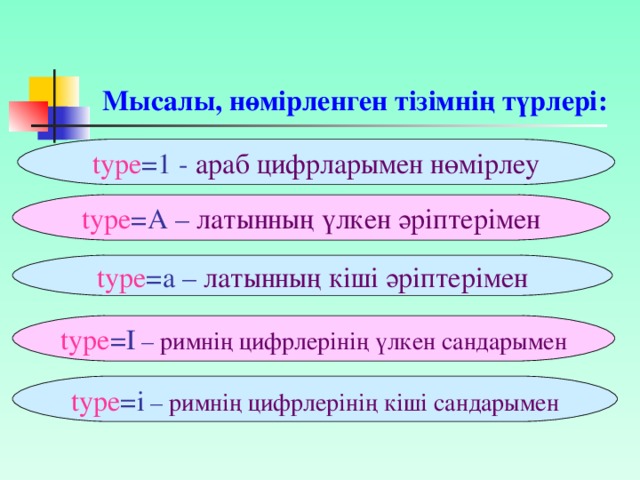
- нөмірленген тізім



 Жаңалықтар - іші боялған шаршы circle ” Жаңалықтар - іші боялмаған дөңгелек" width="640"
Жаңалықтар - іші боялған шаршы circle ” Жаңалықтар - іші боялмаған дөңгелек" width="640"





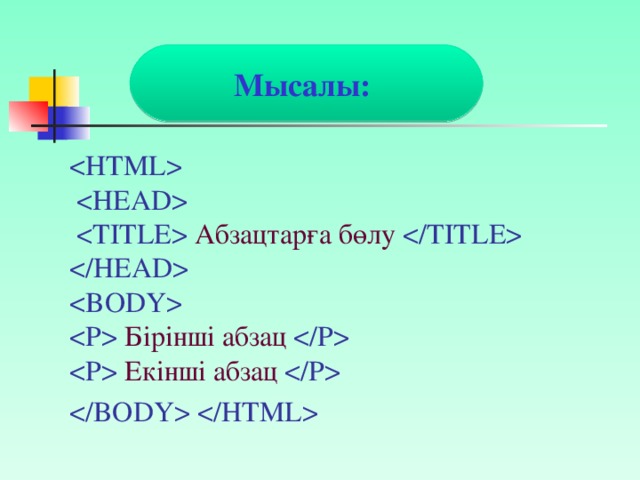
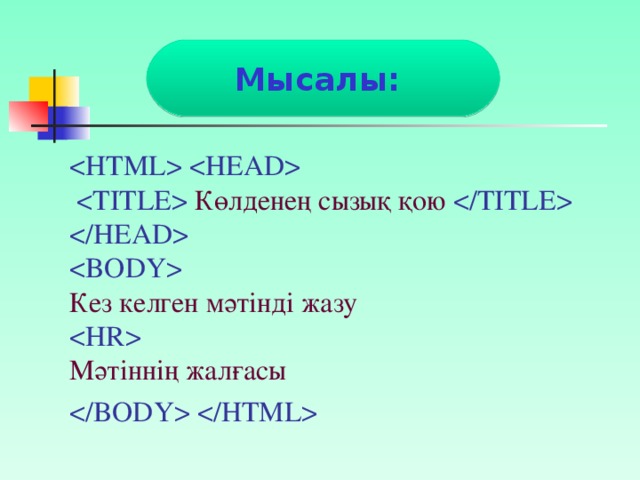
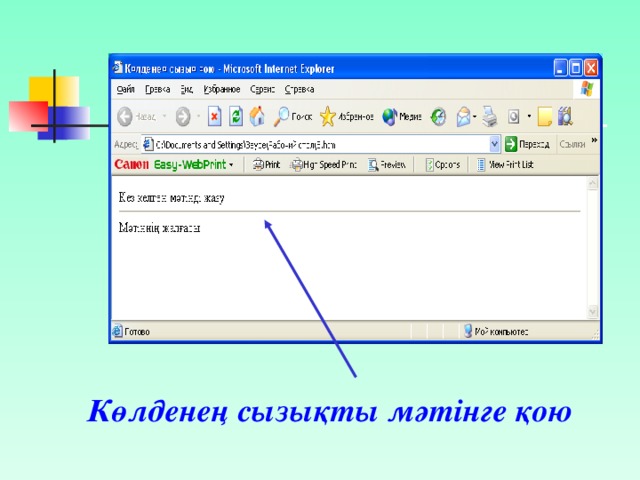
тэгі арқылы басталып









тэгін қолдану
















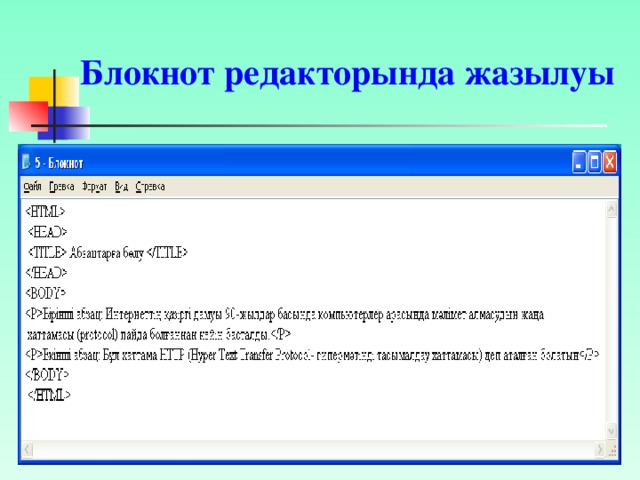
 Блокнотта жазған кодты htm кеңейткішімен сақтау Блокнотта HTML кодын жазу" width="640"
Блокнотта жазған кодты htm кеңейткішімен сақтау Блокнотта HTML кодын жазу" width="640"

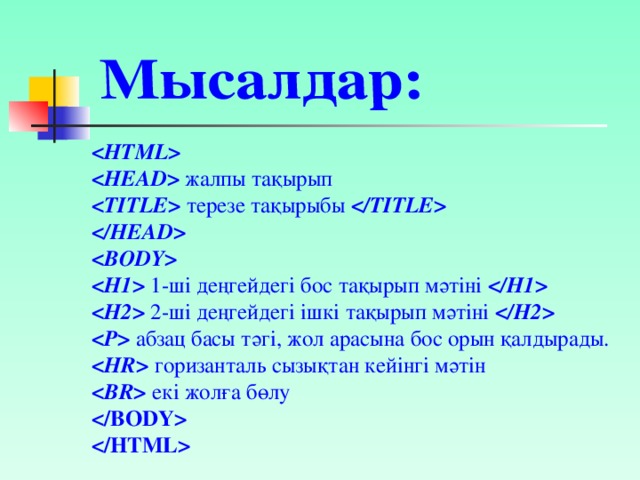
 1-ші деңгейдегі бос тақырып мәтіні / H 1 2 2-ші деңгейдегі ішкі тақырып мәтіні / H 2 абзац басы тәгі, жол арасына бос орын қалдырады. горизанталь сызықтан кейінгі мәтін екі жолға бөлу" width="640"
1-ші деңгейдегі бос тақырып мәтіні / H 1 2 2-ші деңгейдегі ішкі тақырып мәтіні / H 2 абзац басы тәгі, жол арасына бос орын қалдырады. горизанталь сызықтан кейінгі мәтін екі жолға бөлу" width="640"
екі жолға бөлу 
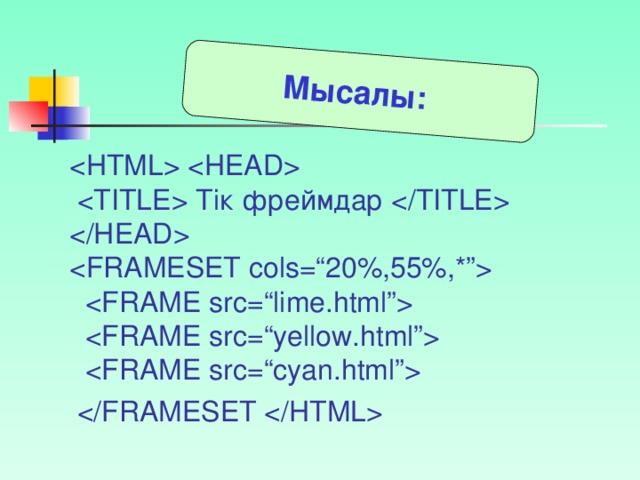
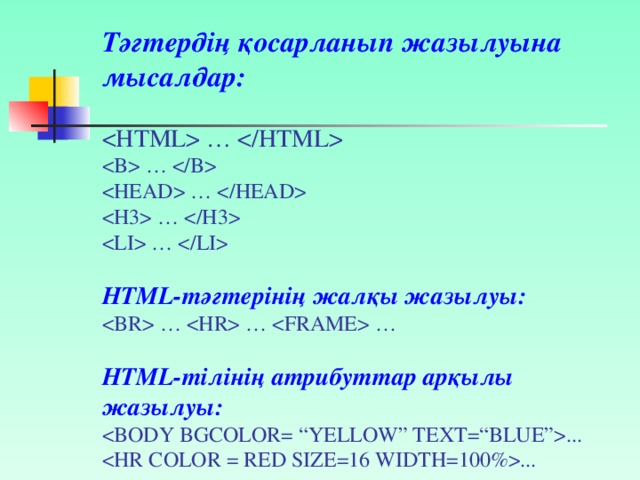
…
… … … 







 Нөмірленбеген тізімдер img src="fon.gif" Сырғымалы жолдар th ... Гипертексті белгілеу тілі WWW html құжат құрылымы br құжат бетіне сілтеме center 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. графикалық бейне қою html текст marquee world wide web тексті абзацтарға бөлу үш бөлімнен тұрады 1992 жылы пайда болды a href=" файл аты" a кестенің бағандары ортасыны туралау ul ... 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12." width="640"
Нөмірленбеген тізімдер img src="fon.gif" Сырғымалы жолдар th ... Гипертексті белгілеу тілі WWW html құжат құрылымы br құжат бетіне сілтеме center 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. графикалық бейне қою html текст marquee world wide web тексті абзацтарға бөлу үш бөлімнен тұрады 1992 жылы пайда болды a href=" файл аты" a кестенің бағандары ортасыны туралау ul ... 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12." width="640"



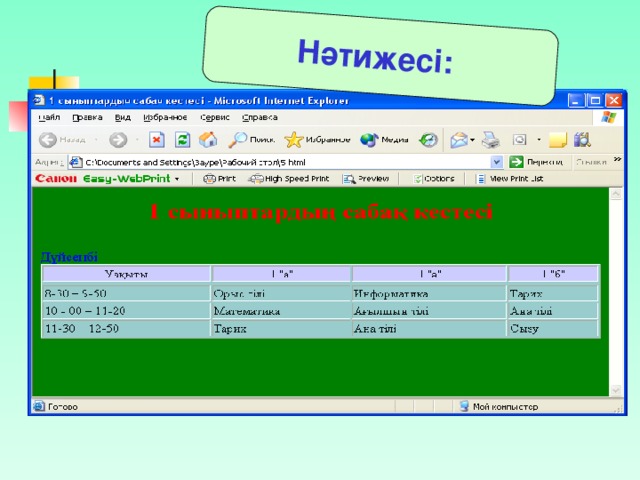
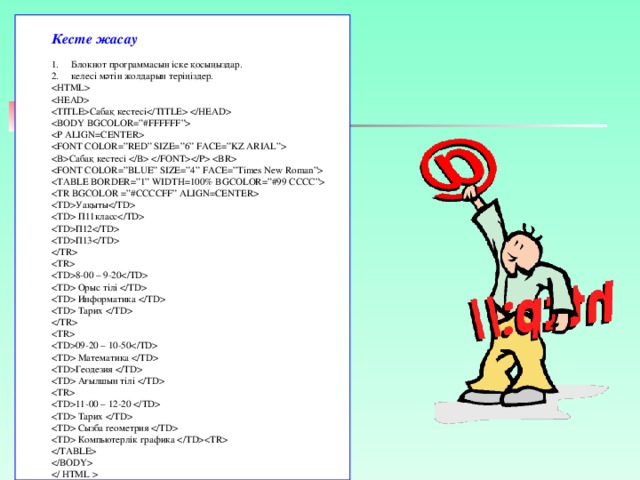
Уақыты П11класс П12 П13 8- 0 0 – 9- 2 0 Орыс тілі Информатика Тарих 09-20 – 10-50 Математика Геодезия Ағылшын тілі 11-00 – 12-20 Тарих Сызба геометрия Компьютерлік графика 


Менің алғашқы парағым
Подтверждение авторства
Полезное для учителя