В презентации представлены теги форматирования языка HTML, приведены примеры, задания
Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
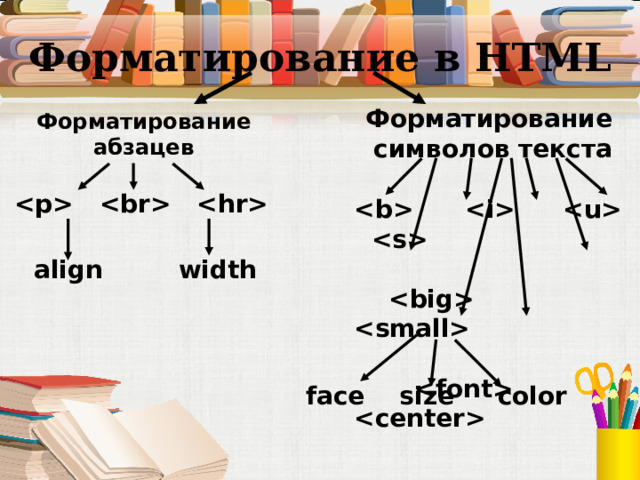
Форматирование текста в HTML
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого документа
«Форматирование текста в HTML»
Похожие файлы
Полезное для учителя
Распродажа видеоуроков!
1900 руб.
2720 руб.
2200 руб.
3140 руб.
2200 руб.
3140 руб.
2050 руб.
2930 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства






 u small width align face size color" width="640"
u small width align face size color" width="640"















