Создайте Ваш сайт учителя Видеоуроки Олимпиады Вебинары для учителей
Анимация в PascalABC
Тема урокаАнимация в Pascal ABC
Цель урока:
Обобщить работу с графическими возможностями Pascal АВС,
познакомить с возможностями программы Pascal АВС по созданию анимации.
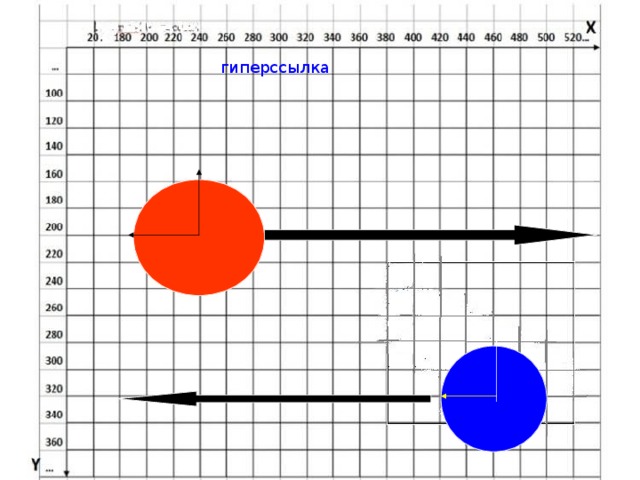
Анимация– оживление объектов на экране
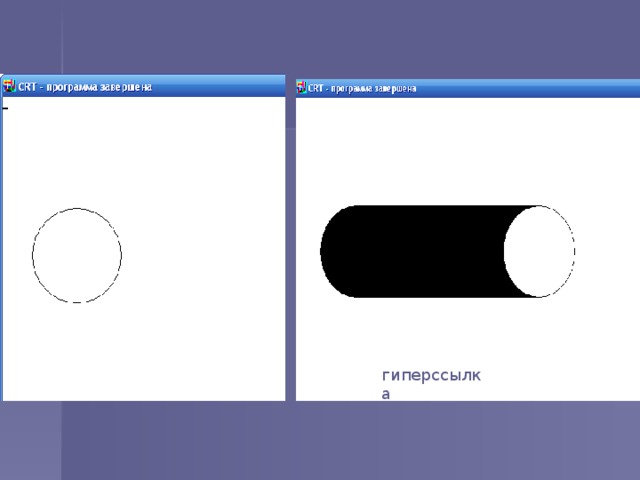
В Паскале нет команды движения. Как же заставить двигаться окружность?
нарисовали окружность ?
стерли ?
нарисовали в другом месте ?
Чтобы у нас окружность стиралась
и рисовалась много раз
нам необходимо задать
цикл Цикл – это
многократное В языке Паскаль существует 3 вида циклов:
1) цикл с параметром или цикл типа for,
2) цикл с предусловием или цикл типа while,
3) цикл с постусловием или цикл типа repeat ... until.
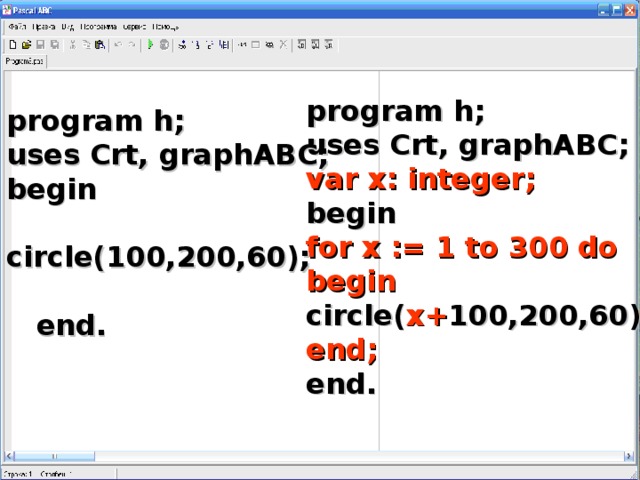
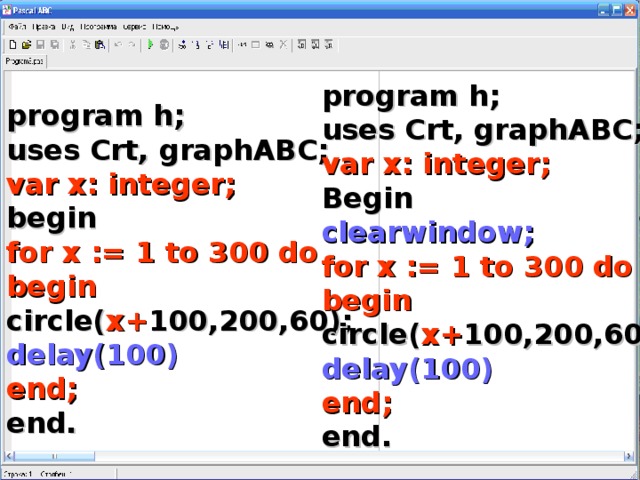
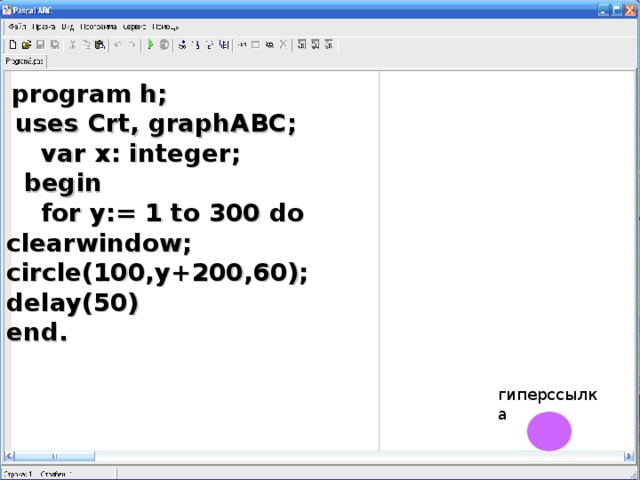
выполнение program h;
uses Crt, graphABC;
var x: integer;
begin
for x := 1 to 300 do
begin
circle(х+100,200,60);
end;
end.
одинаковой Delay (задержка) –в скобках, в качестве параметра передается величина (в миллисекундах) необходимой задержки
Например DELAY(20)
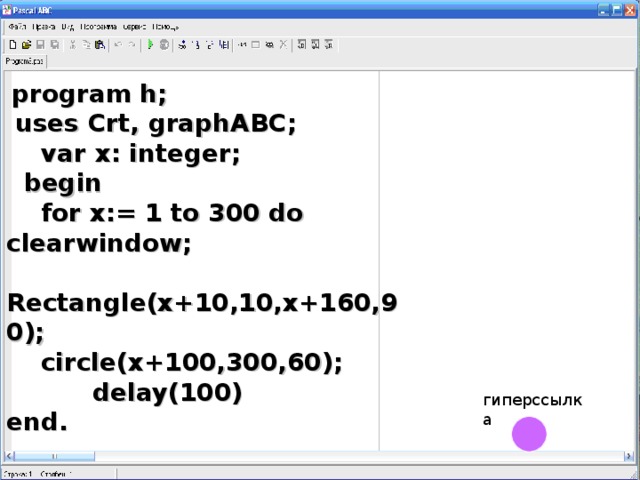
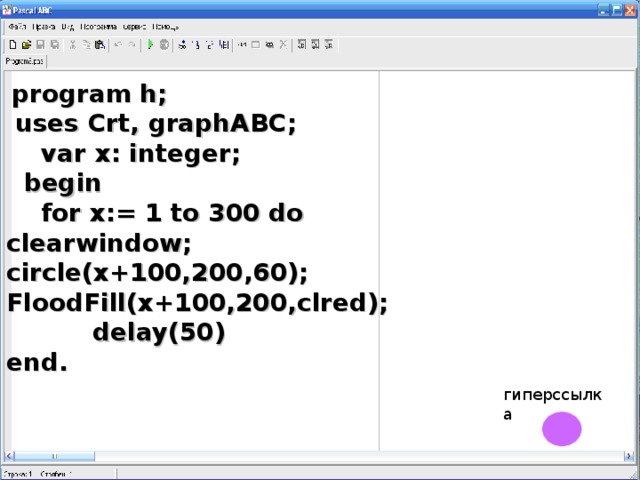
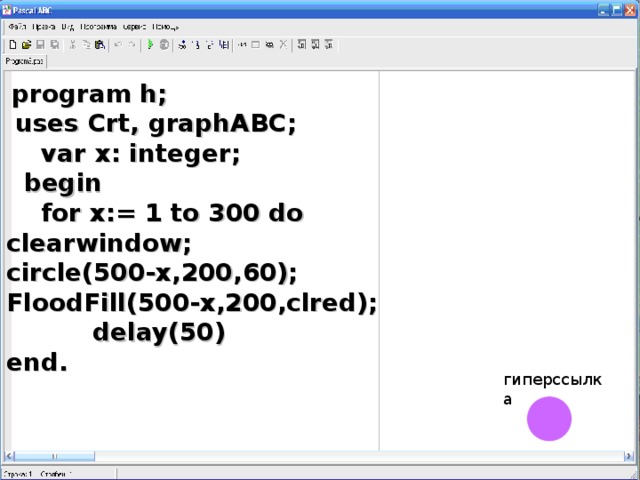
последовательноClearwindow-стирает, стереть – значит
нарисовать ее на том же месте,
но цветом фона
сти действийРефлексия
Вы уже знаете о суперспособностях современного учителя?
Тратить минимум сил на подготовку и проведение уроков.
Быстро и объективно проверять знания учащихся.
Сделать изучение нового материала максимально понятным.
Избавить себя от подбора заданий и их проверки после уроков.
Наладить дисциплину на своих уроках.
Получить возможность работать творчески.
Просмотр содержимого презентации
«анимация в паскале»
Полезное для учителя
Распродажа видеоуроков!
2040 руб.
2920 руб.
1330 руб.
1900 руб.
1900 руб.
2720 руб.
2200 руб.
3140 руб.
ПОЛУЧИТЕ СВИДЕТЕЛЬСТВО МГНОВЕННО
* Свидетельство о публикации выдается БЕСПЛАТНО, СРАЗУ же после добавления Вами Вашей работы на сайт
Удобный поиск материалов для учителей
Проверка свидетельства